ブログサイトを構築する際に、筆者が心がけていることについて述べます。
なお、この方法が常に正解というものではありません。あくまで筆者の経験に基づく一つの方法である、ということをご了承ください。
「誰のため?何のため」を明確にする
ブログサイトを構築するにあたって、想定する読者を明確にします。
読者に有益な情報が伝わるようにしたいと考えています。しかし、ターゲットが全年齢・全性別・全職種など万人向けというだけでは、逆に言うと誰もターゲットにしていないということになります。ですので、本当に有益な情報が得られる状況をできるだけ具体的にイメージします。
例えば、コーヒー屋さんのサイトを構築する場合には、以下のポイントを決めます
- 性別
- 年齢
- 収入
- 仕事
- 家族構成
- 住んでいるところ
- 趣味
なぜなら、コーヒー屋さんに来てもらうには、自分にとって「料金が値ごろ」で「住居から通える距離」にあり、「行きたい時間」に空いている必要があり、かつ「自分と近い年齢層がいても入りづらくない」「好きな雰囲気である」といったことがお店の選定条件になると考えられるためです。
そういった選定条件を満たす人物を想像した時に、関係するパラメータは主に上記のようになると思いました。
パラメータを考えたら、お店に来てほしい方をできる限り具体的に想像してみます。
- 性別:男
- 年齢:40代
- 収入:平均より高め
- 仕事:川崎駅前の会社に務めるサラリーマン
- 家族構成:妻と子供2人
- 住んでいるところ:23区内
情報を整理する
その方が「サイトを見つけてくれるか」「サイトを見てくれるか」「お店に来たいと思ってくれるか」を考えてデザインします。
まずは、サイトが伝えるべき情報を一覧します。例えば以下です。
- お店の名前
- 所在地
- メニュー・料金
- 雰囲気
- お知らせ
これをどういう順番で見せるかを考えます。
お店の名前と所在地は、サイトを開いて真っ先に見えるところに配置したいです。なぜなら、いくら料金や雰囲気が良くても、生活ゾーンから遠すぎては行きたいと思わなくなってしまいます。
次に、メニュー・料金を見えるところに配置したいです。
最後に、お知らせを配置したいです。
ただ、ここまではどちらかというと「新規のお客様」を想定した作りを考えてきました。リピーターのお客様にとってはどうでしょうか?
おそらく、お店の名前や所在地、メニューや料金・雰囲気は既に知っているので、お知らせを期待して見ていただく、あるいは見ていただきたいでしょう。
どちらを優先すべきかはお店のビジネスモデルにも寄りますが、フロー型のビジネスであれば新規のお客様は優先したいでしょうから、新規のお客様を中心として、リピーターのお客様にも配慮した構成、という優先度がいいのではないでしょうか。そうすると、以下の優先度で配置すべきだと考えます。
- お店の名前
- 所在地
- メニュー・料金
- お知らせ
- 雰囲気
構成を考える
伝えるべき情報が整理できたら、画面レイアウトを考えます。
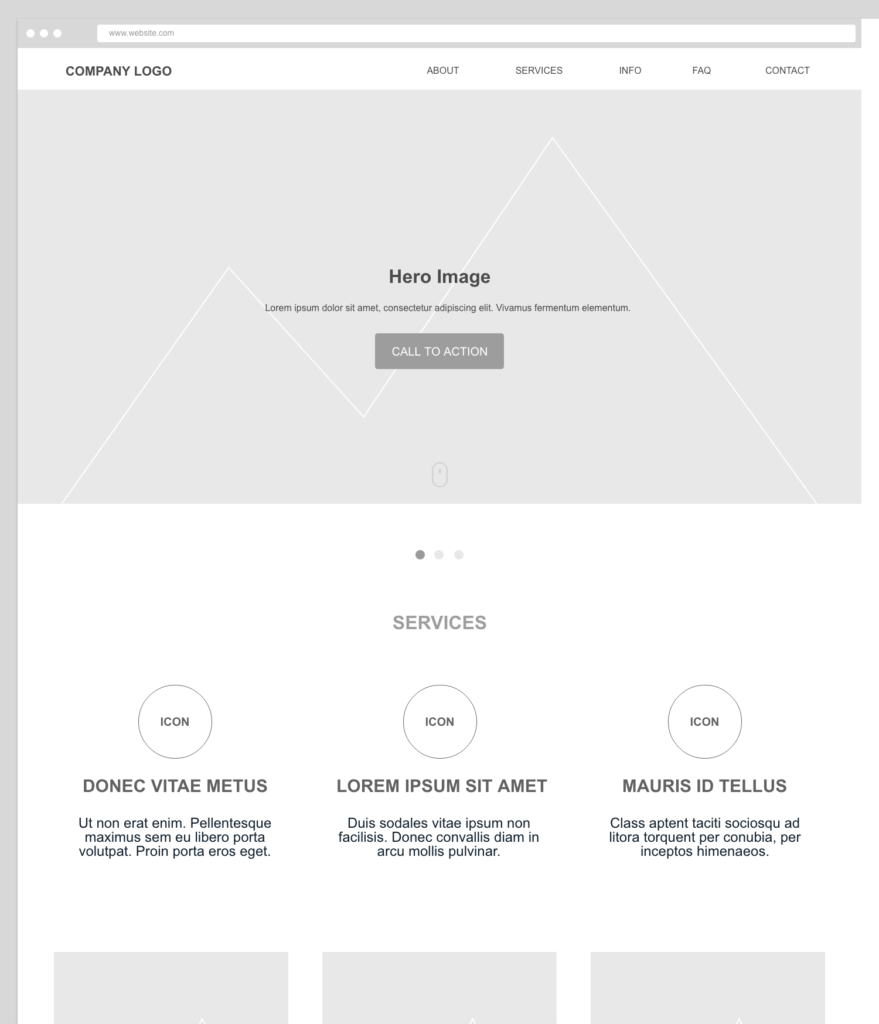
まずは、「ワイヤーフレーム」で考えてみます。
以下のように、あえて色などの情報を極力排除し、構成だけを突き詰めて考えます。

作る
コンテンツを作り込んでいきます。
このサイトでは、今後主にWordPressを使ったコンテンツの構築方法について紹介していく予定です。
さいごに
今回は、カフェと例とした、シンプルなシングルページのデザイン方法についてご紹介しました。
企業サイトや、ECサイトなど、規模の違うサイトではまた違った設計になると思いますが、今回の例が読者の方の参考になれば幸いです。