概要
ほぼ予備知識無しでPayPay for Developersを見ながらウェブペイメントのURLを出すだけのミニマムなサンプルを作ってみたメモです
このページを見ながらやったやつです。
- PayPay for Developers https://developer.paypay.ne.jp/products/docs/webpayment
自分には読解が難しかったので、備忘録的にまとめ直してみることにしたという経緯です。
前提
- node.jsを使います
- とりあえず動くサンプルが欲しいエンジニア向けです
- 逆に言うと、1次情報をちゃんと見るべき人はP4Dの内容を見たほうがよいです。ほぼ焼き直しなので。
- node.jsを使います
- 筆者のsandbox環境のAPI_KEYとかが入ってますが適宜さしかえてください。
まとめ
- node, npm等のインストール
- ライブラリのインストール
- @paypayopa/paypayopa-sdk-node
- uuid
- コードを書く
結局、最終的な実行結果とコードは以下
実行結果

$ find . -type f -name "*" -maxdepth 1
./package-lock.json
./package.json
./app.js
$ API_KEY="<APIキー>" API_SECRET="<シークレット>" MERCHANT_ID="<加盟店ID>" node app.js
{
"STATUS": 201,
"BODY": {
"resultInfo": {
"code": "SUCCESS",
"message": "Success",
"codeId": "08100001"
},
"data": {
"codeId": "04-osO2B8Azx3u4InLM",
"url": "https://qr-stg.sandbox.paypay.ne.jp/28180104osO2B8Azx3u4InLM",
"expiryDate": 1648524264,
"merchantPaymentId": "dfce0d19-d18e-4d75-abad-3bf4127b4398",
"amount": {
"amount": 1,
"currency": "JPY"
},
"orderDescription": "Super Delicious Cake",
"codeType": "ORDER_QR",
"requestedAt": 1648523964,
"redirectUrl": "https://paypay.ne.jp",
"redirectType": "WEB_LINK",
"isAuthorization": false,
"deeplink": "paypay://payment?link_key=https%3A%2F%2Fqr-stg.sandbox.paypay.ne.jp%2F28180104osO2B8Azx3u4InLM"
}
}
}
$ cat app.js
const PAYPAY = require('@paypayopa/paypayopa-sdk-node');
const uuid = require('uuid');
PAYPAY.Configure({
clientId: process.env.API_KEY,
clientSecret: process.env.API_SECRET,
merchantId: process.env.MERCHANT_ID
})
const main = async () => {
// See: https://developer.paypay.ne.jp/products/docs/webpayment#dynamic-qr-codeid
let payload = {
merchantPaymentId: uuid.v4(),
amount: {
amount: 1,
currency: 'JPY'
},
codeType: "ORDER_QR",
orderDescription: "Super Delicious Cake",
isAuthorization: false,
redirectUrl: "https://paypay.ne.jp",
redirectType: "WEB_LINK",
}
await PAYPAY.QRCodeCreate(payload, (response) => {
console.log(JSON.stringify(response, undefined, 2));
})
}
main()
やってみたこと
やってみたことを流れで書きます。
- 目次:
- 1.nodeのインストール(homebrew, nodebrewのインストール)
- 2.ライブラリをインストールする
- 3.コードを書く
- 4.とりあえずここまでで動かしてみる(エラーになる)
- 5.最終結果
1.nodeのインストール(homebrew, nodebrewのインストール)
もし入ってなければnodebrewを入れます。バージョン管理が目的なので別なツールでもよい。
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
$ brew install nodebrew
$ vim ~/.zshrc ```~/.zshrc PATH="${HOME}/.nodebrew/current/bin:${PATH}" export PATH
$ source ~/.zshrc
$ nodebrew ls-remote
$ mkdir -p ~/.nodebrew/src # 私の環境だとなんか怒られたので空ディレクトリ作った
$ nodebrew install-binary stable
$ nodebrew use <バージョン>
2.ライブラリをインストールする
nodeでpaypay-sdkを利用するため、@paypayopa/paypayopa-sdk-node を開発ディレクトリにインストールします。
$ npm init
$ npm i @paypayopa/paypayopa-sdk-node --save
3.コードを書く
clientを生成する
「PAYPAY.QRCodeCreate」をとかをするためのクライアントを生成するコードを書きます。
$ code app.jsconst PAYPAY = require('@paypayopa/paypayopa-sdk-node');
PAYPAY.configure({
clientId: API_KEY,
clientSecret: API_SECRET,
merchantId: MERCHANT_ID
})
これで下準備が完了。ただ、当然このままだと何も動かないので、認証サイト用の「QRコード」を作成します
PayPayドメインの認証サイトを通して、WEBなりPayPayアプリなりで認証とかするので、これが最初にやるべきステップという感じです。
Create a QR Codeを実行するコードを追加
認証サイト用の「QRコード」を作成するための「PAYPAY.QRCodeCreate」を実行する処理を入れていきます。
処理に必須な入力はここに書いてあります「marchantPaymentId」「amount」「codeType」です。「codeType」は固定値。
今回は、非必須の入力の動作も見れるように次の項目も設定します
- orderDescription:支払い時に表示される説明文になるので適当に”Super Delicious Cake”と入れてみる
- isAuthorization:出荷売上にしないのでfalse
- redirectUrl:認証サイトからの戻り先。今回は動作だけみたいのでとりあえず適当なURLを入れる
- redirectType:支払いのタイプ。詳しくは把握してませんが、WEBベースなら”WEB_LINK”です
- userAgent:リダイレクトする際のブラウザをコントロールするパラメータ。userAgentに基づいてブラウザが選択される。ただし、サポートされているブラウザのみ。
$ code app.js// Create a QR Codeを実行するためのpayloadを作成する
let payload = {
marchantPaymentId: "",
amount: {
amount: 1,
currency: 'JPY'
},
codeType: "ORDER_QR",
orderDescription: "Super Delicious Cake",
isAuthorization: false,
redirectUrl: "https://paypay.ne.jp",
redirectType: "WEB_LINK",
userAgent: navigator.userAgent
}
PAYPAY.QRCodeCreate(payload, (response) => {
console.log(response.BODY.resultInfo.code);
})
Get Payment Detailsを実行するコードを追加
結果を取得するためにGet Payment Detailsの処理を書きます。
$ code app.jsconst merchantPaymentId = "merchant_payment_id"; // webだと「["merchant_payment_id"]」ってなってたけどStringだよね?
PAYPAY.GetCodePaymentDetails(merchantPaymentId, (response) => {
console.log(response.BODY.resultInfo.code);
});
ととのえる
主要な処理を書いたので、最低限動かすのにこれはあったほうがいいな、みたいな処理を追加して全体を整えます。
- エントリポイントなどを追加
const PAYPAY = require('@paypayopa/paypayopa-sdk-node');
PAYPAY.Configure({
clientId: process.env.API_KEY,
clientSecret: process.env.API_SECRET,
merchantId: process.env.MERCHANT_ID
})
const main = async () => {
console.log("hoge")
let payload = {
marchantPaymentId: "",
amount: {
amount: 1,
currency: 'JPY'
},
codeType: "ORDER_QR",
orderDescription: "Super Delicious Cake",
isAuthorization: false,
redirectUrl: "https://paypay.ne.jp",
redirectType: "WEB_LINK",
userAgent: undefined
}
await PAYPAY.QRCodeCreate(payload, (response) => {
console.log(response.BODY.resultInfo.code);
})
}
main()
4.とりあえずここまでで動かしてみる(エラーになる)
さあ!動かしてみよう!
動かなかったよ!
- 実行
$ API_KEY="<APIキー>" API_SECRET="<シークレット>" MERCHANT_ID="<加盟店ID>" node app.js
This link should help you to troubleshoot the error: https://developer.paypay.ne.jp/develop/resolve?api_name=v2_createDynamicQRCode&code=INVALID_REQUEST_PARAMS&code_id=08100006
INVALID_REQUEST_PARAMS
色々調べた結果keyをtypoしてたので直したよ!
でも動かなかったよ!
- リクエストのkeyをtypo(marchant〜になってた。)しててしかも値が入ってなかったので次のように修正
merchantPaymentId: "865e30d7-f687-0a74-xxx", // [FIXME]
merchantPaymentIdはユニークじゃないとだめみたいなので動的に生成するように直したよ。
- uuid追加。エラー出るので。
This link should help you to troubleshoot the error: https://developer.paypay.ne.jp/develop/resolve?api_name=v2_createDynamicQRCode&code=DUPLICATE_DYNAMIC_QR_REQUEST&code_id=01652073
{
"STATUS": 400,
"BODY": {
"resultInfo": {
"code": "DUPLICATE_DYNAMIC_QR_REQUEST",
"message": "Duplicate Dynamic QR request error | [OPA86B640275E7544D5BBC3CAB87F997FF9]",
"codeId": "01652073"
},
"data": null
}
}
$ npm i uuid --save
以下のように変更
const uuid = require('uuid');
:
let payload = {
merchantPaymentId: uuid.v4(),
:
5.最終結果
諸々修正後、正しく動くようになりました。実行します。
$ API_KEY="<APIキー>" API_SECRET="<シークレット>" MERCHANT_ID="<加盟店ID>" node app.js{
"STATUS": 201,
"BODY": {
"resultInfo": {
"code": "SUCCESS",
︙
},
"data": {
︙
"url": "https://qr-stg.sandbox.paypay.ne.jp/28180104l7Fxc3t6JSd0npEd",
︙
}
}
}
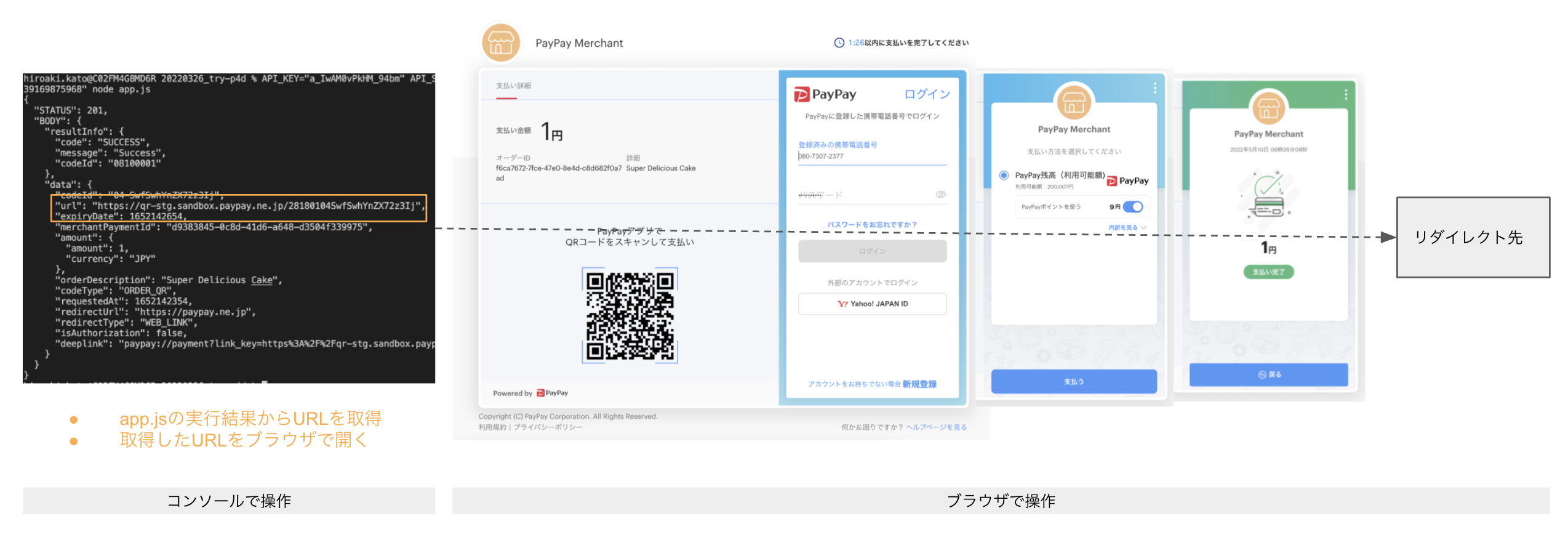
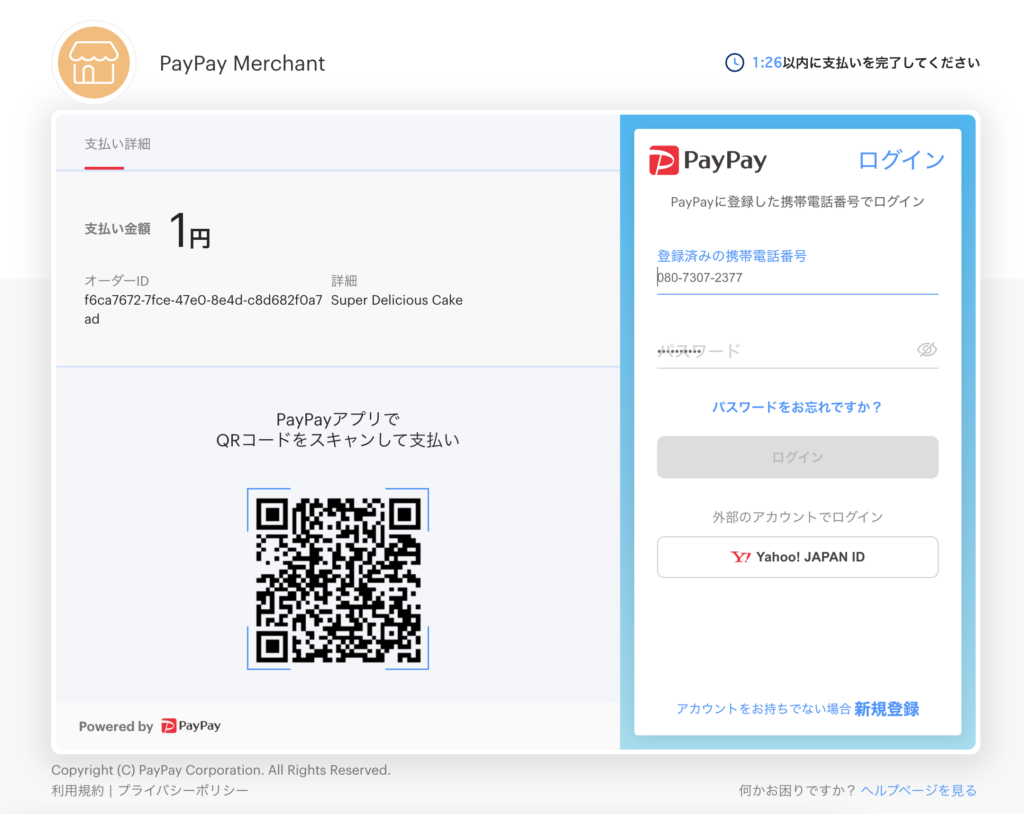
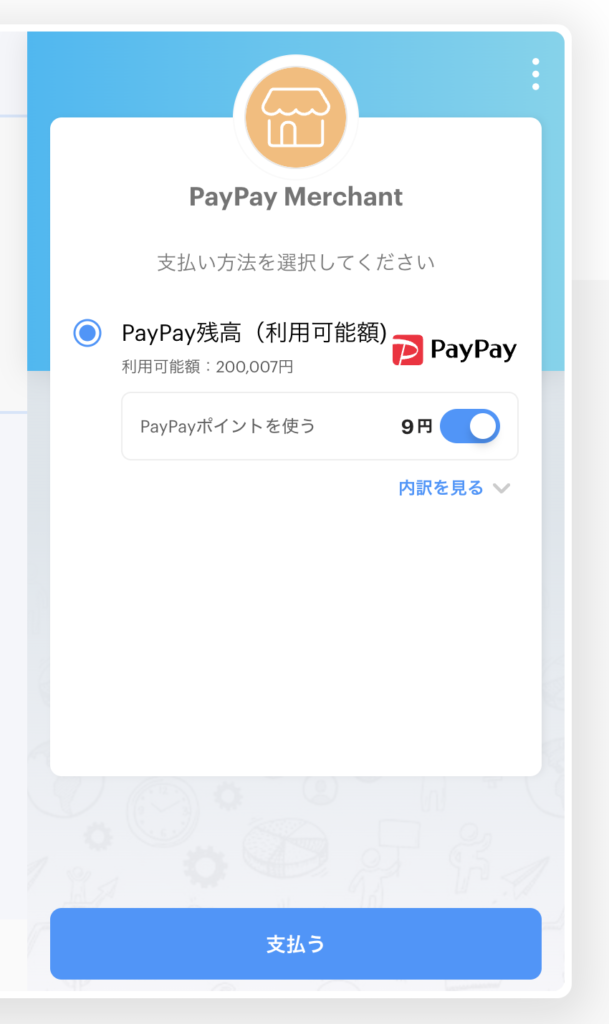
返ってきたurlにブラウザでアクセスします。するとこんな感じで決済画面がでます。

決済画面の認証エリアにPCからテストユーザの情報を入れます。
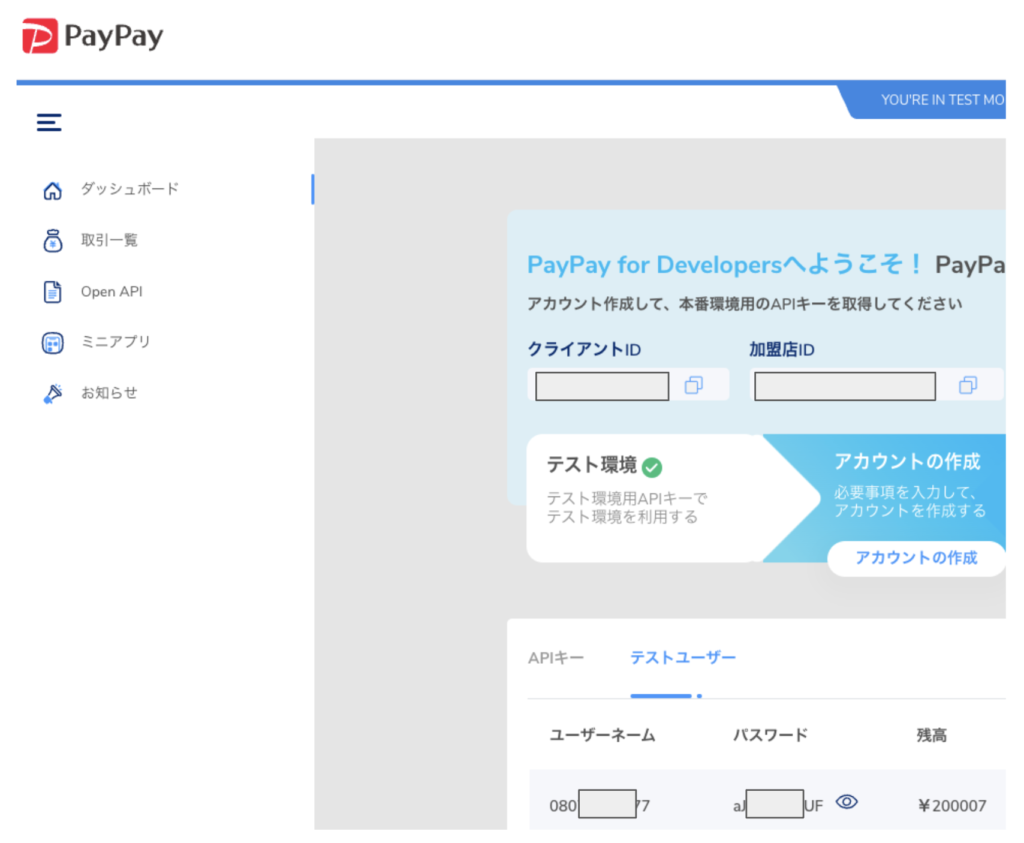
テストユーザというのは、TOPの「テストユーザ」タブの情報です。

支払情報を入れます

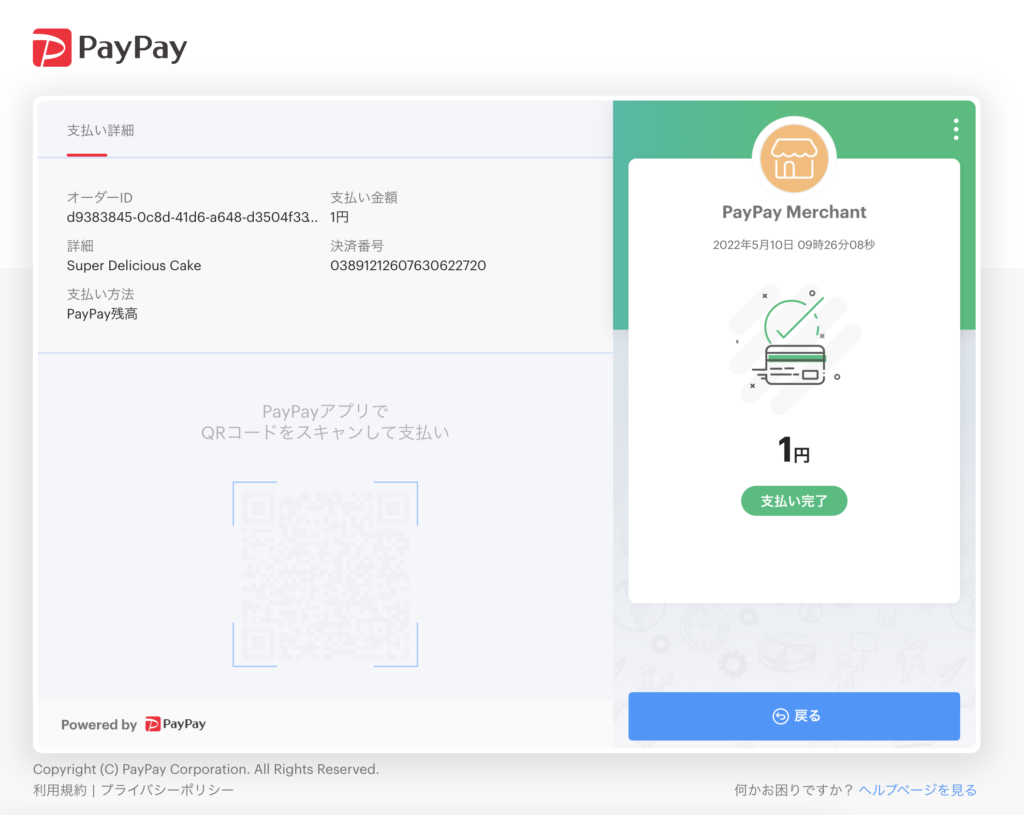
支払い完了ページがでます

このあと指定のURLにリダイレクトされます。
めでたしめでたし。