はじめに
勉強会チームで「ツクってアソぶハッカソン」に参加してきました。
参加してみての感想や学びを振り返ってみます。
やってみたこと
概要
イベントのスケジュールはこんな感じでした
| 2022/02/17(木) 20:00 – 21:00 | オープニングイベント・テーマ発表 |
| 2022/02/19(土) 20:00 〜 | 開発・応募期間 |
| 2022/02/19(土) 20:00 | 応募締切 |
| 2022/02/23(水) | ファイナリスト発表 ウェブ上での発表、ファイナリストへは個別に連絡します。 |
| 2022/02/25(金) 20:00 – 22:00 | ファイナリストプレゼン&表彰式 |
オープニングイベントから参加し、応募作品はファイナリストに選定されたので、ファイナリストプレゼンもしました。
1日目(企画〜設計)
オープニングイベントでテーマが発表されました。
「時から開放されるサービス」です。
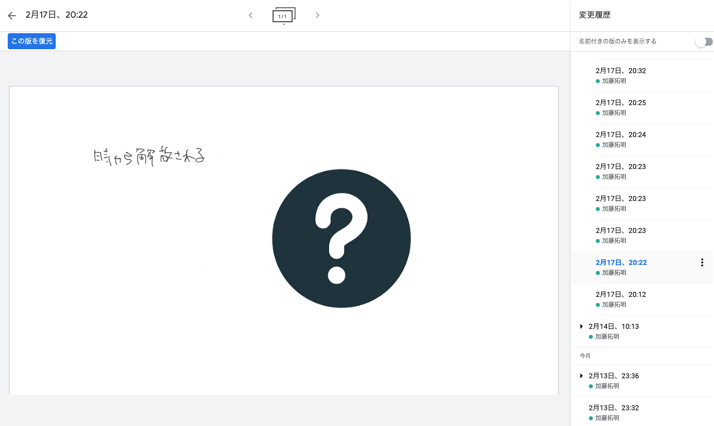
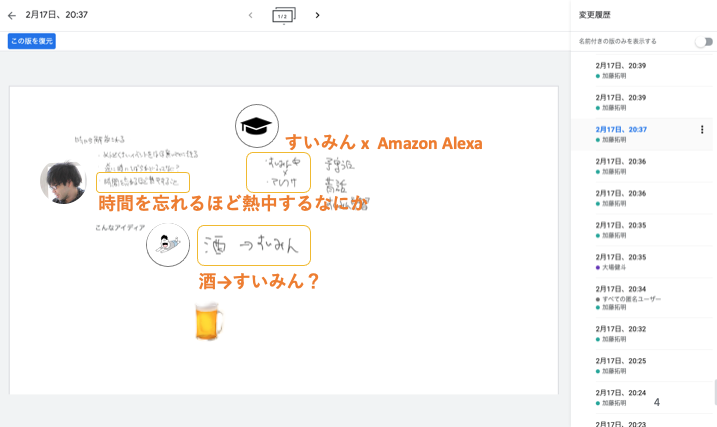
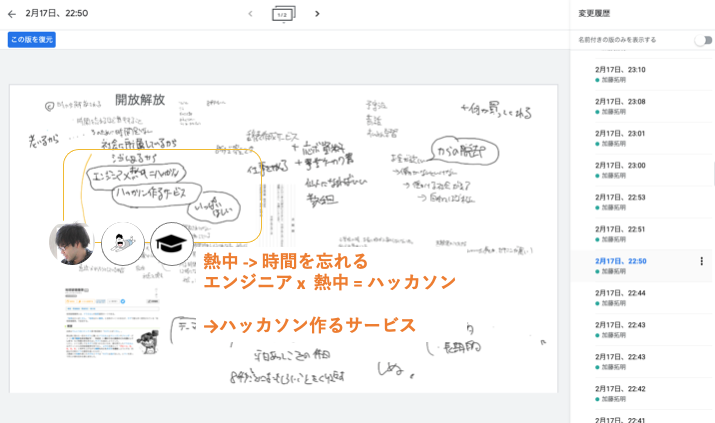
これを受けて、一日目は全員でGoogleのJamBoardを利用してブレストをしました。
最初は無軌道にアイディアが出てきたので、途中で近いものをまとめつつ、そのうち「ハッカソン自体に熱中→時間を忘れる」という気づきを得て収束していきました。
- とりあえずテーマを書く

- ブレストする

- ブレストをこじらせる

- 収束する


- 設計する
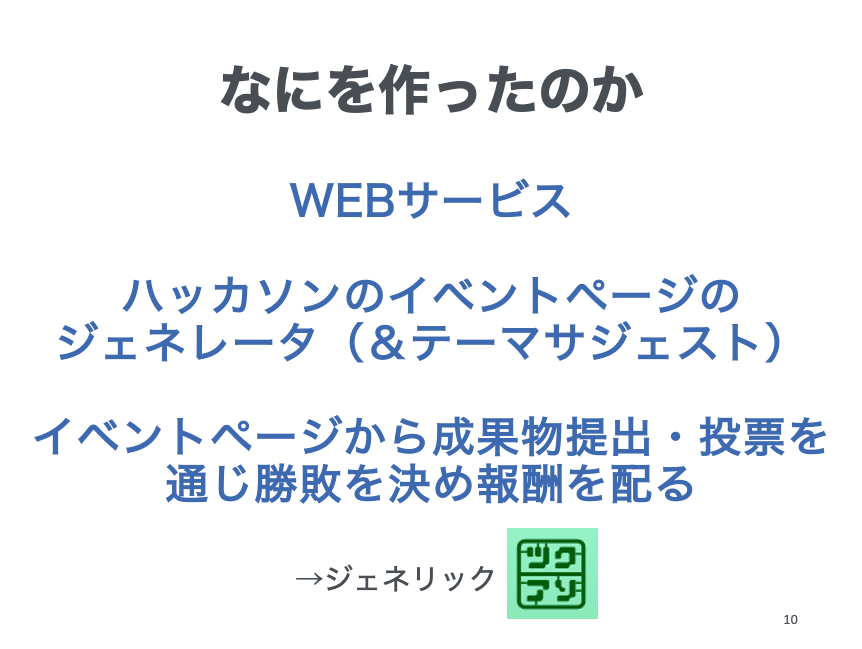
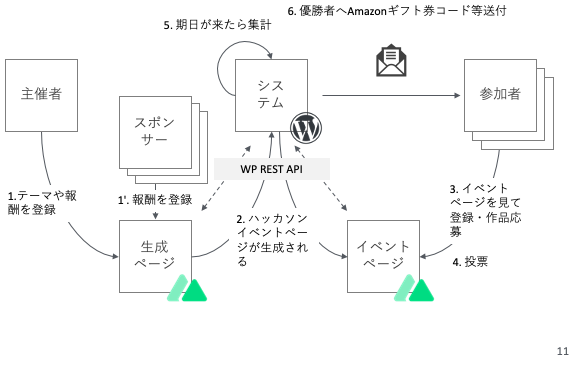
1日目も終わりに差し掛かった頃、だいたいこういうものを作ろうという仕様と設計が決まってきました。


2日目(開発)
作るものがだいたい決まってきたのと、分担できそうだったので、次のような感じで分担しました
- テーマのサジェスト:くまちゃん、けんとくん
- それ以外:加藤
同時に進められないけど重要な部分として、テーマの部分は分けたほうがよさそうだったので分担しました。
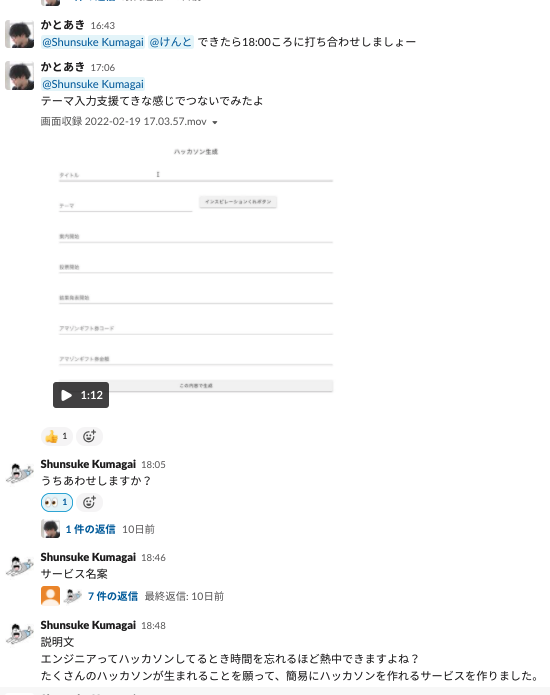
2日目には、若干当初のアイディアの見直しとかがありつつも、テーマのサジェスト昨日のベースができてきました。

テーマのサジェストロジックが「天皇誕生日をハックする」というパワーワードを吐き出したので、手応えを感じて開発を続けました。
ただ、この段階でWordPress部分がほとんど出来上がっておらず、提出までに動かすのがかなり難しい状況でした。なので、一部はハリボテの状態で出す必要がありそうだね、というような会話もしていました。
3日目
昼になっても一向にWordPress部分が出来上がっておらず、ハリボテすらもままならないような状況でした。
そこで、一旦昼にくまちゃんに相談して、何をどこまでやるべきかについて議論し、選択と集中で夕方にはなんとか重要な部分は動かせるようになりました。
ちなみに、時間がかかっていたのは、WP REST APIでpostによる投稿データ作成がうまく行かなかった点でした。
本来こんな感じでpostのパラメータを指定する必要があったのですが、`auth` の指定方法が間違っていて、認証が通らずハマっていました。
const created = await this.$axios
.$post(
WP_API_BASEURL + `/posts`,
{
title: new Date(),
status: "publish",
categories: [5], // 3:hackathon 4:output 5:vote
},
{
auth: {
username: "hackathon",
password: "1cV9LdzcC5uuRAvGSLtOLuEt",
},
}
)
.then((res) => res)
.catch((error) => console.log(error));そして、いよいよ最低限のアプリが出来上がってきましたが、提出時間も迫ってきていました。

ただ、これをインターネット上で動かす設定を忘れていて、いざレンタルサーバにアップしてみると、動かない・・
ということで、ギリギリまで解決できず・・

本来インターネット上で動かしたかった部分まで動かせませんでした。
振り返り
しばらく後で振り返ってみると、進め方失敗したかな?という点が出てきました
- もっと直接的にテーマにあう企画を考えるべきだった
- テーマをつくる部分に特化しても良かったのではないか
- ハッカソンを作ってこそ時から開放される、という感じではあった
- もっとシンプルな考え方でよかった
- まじめに考えすぎだったかも(今回はネタに振り切ったほうがよかった)