Alexa道場とは
- Alexaスキル開発のノウハウを初心者向けにまとめているAWS公式のwebinar
- https://developer.amazon.com/ja-JP/alexa/alexa-skills-kit/get-deeper/webinars
スキルとは
- スキルとは、Alexaの拡張機能のこと
そもそも、Alexaの基本機能とは?
- 基本機能は、音声アシスタントである
- 音声アシスタントとは、声で色々やってくれる。例えば
- 天気を聞いたら答えてくれる
- ニュースを教えてといったらニュースを読み上げてくれる
- 曲をかけてと行ったら曲のストリーミング再生を行ったり
なぜ、Alexaスキル開発が必要になるのか
- デフォルトで色々揃っているけど、ない動作をさせたい場合には、「拡張機能」を入れる必要がある
- 拡張機能はAlexaスキルストアからインストールできる
- 例えば、ビールの「IPAとは何か」を聞いたら「情報処理推進機構」と返ってきてしまう
- そこで、クラフトビールスタイルガイドのスキルを入れて、そのスキルで質問すればビールのIPAの説明を返してくれるようになる
- Alexaスキルストアにないものは、自分で作成する必要がある
どうやってAlexaスキルをつくるのか
初期設定まで
- Alexa Developer Consoleにアクセス
- https://developer.amazon.com/alexa/console/ask
- ショッピングで利用しているAmazonアカウントをそのまま利用もできる
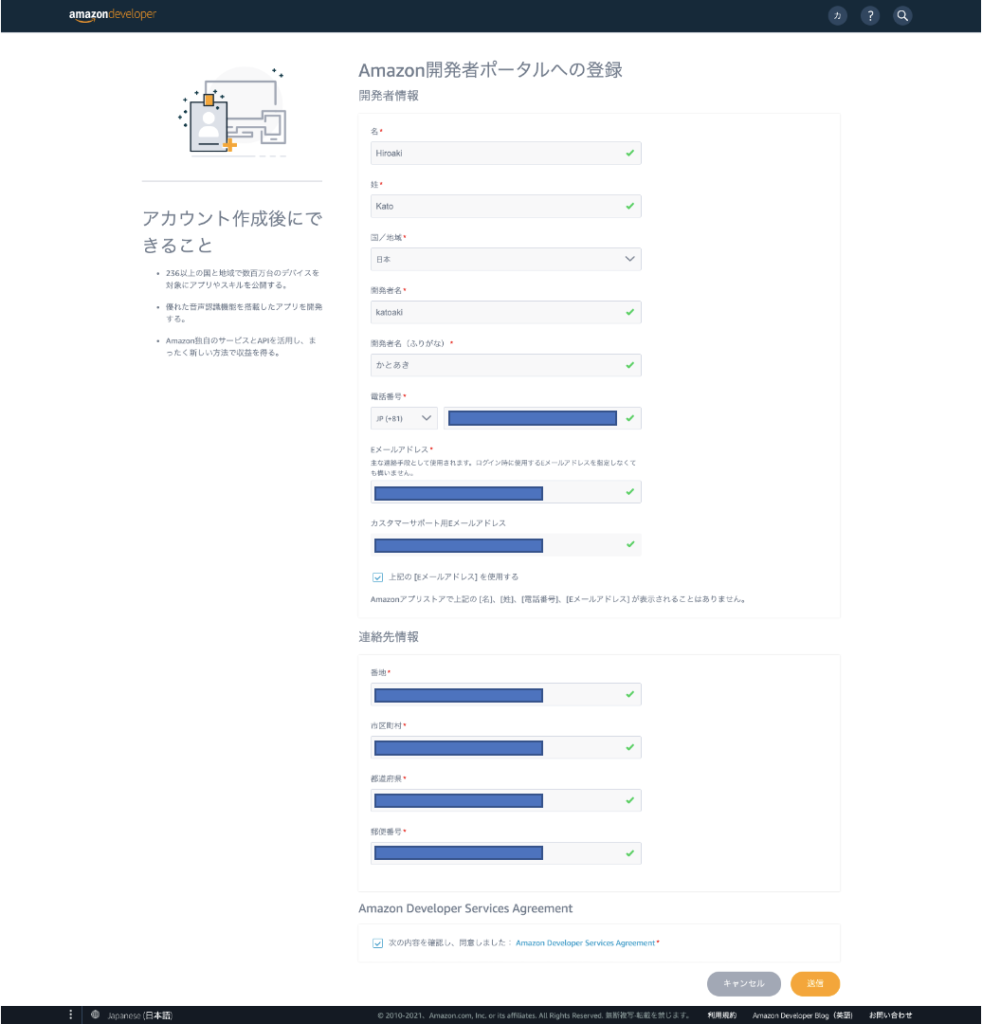
- Amazon開発者ポータルへ登録する(初回のみ)
- 必要な情報を入力して次へ進む

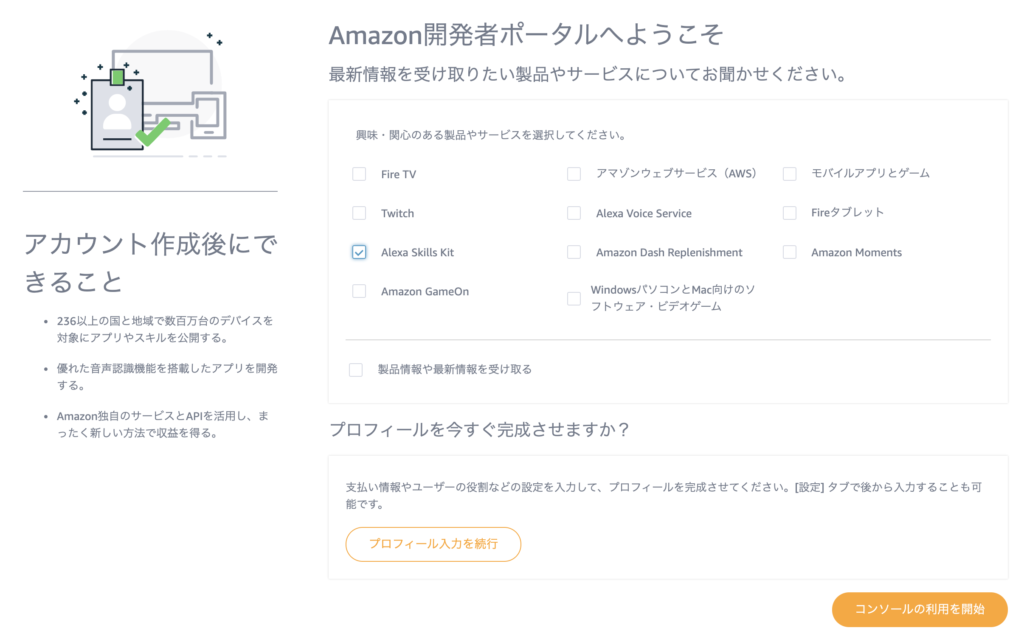
- ようこそ画面で入力して次へ進む

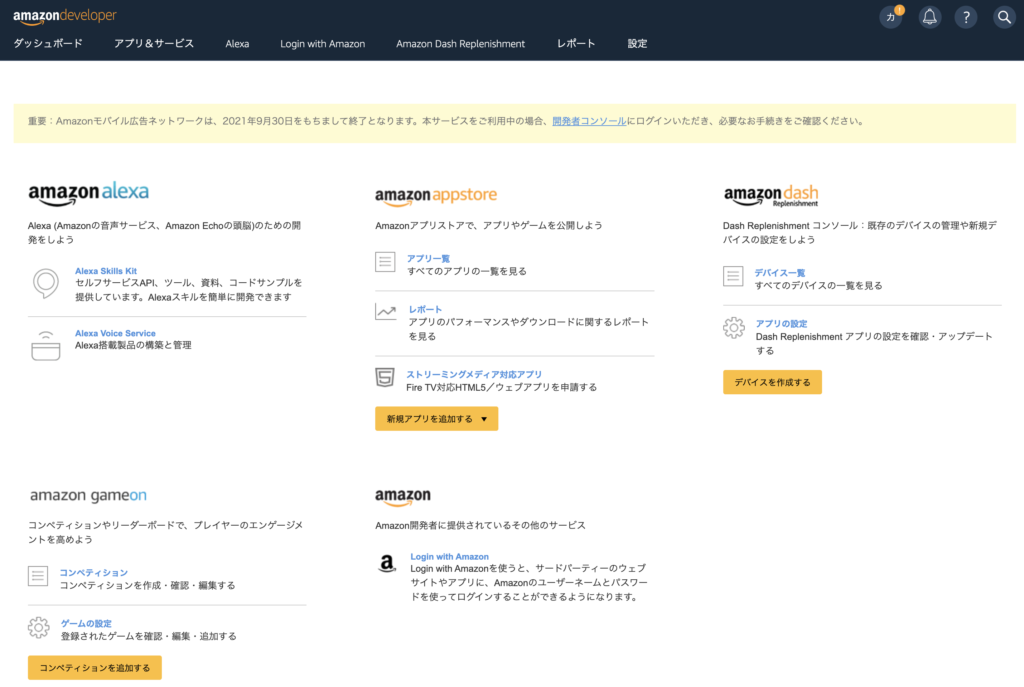
- ダッシュボードが表示されることを確認する

Hello Worldするまで
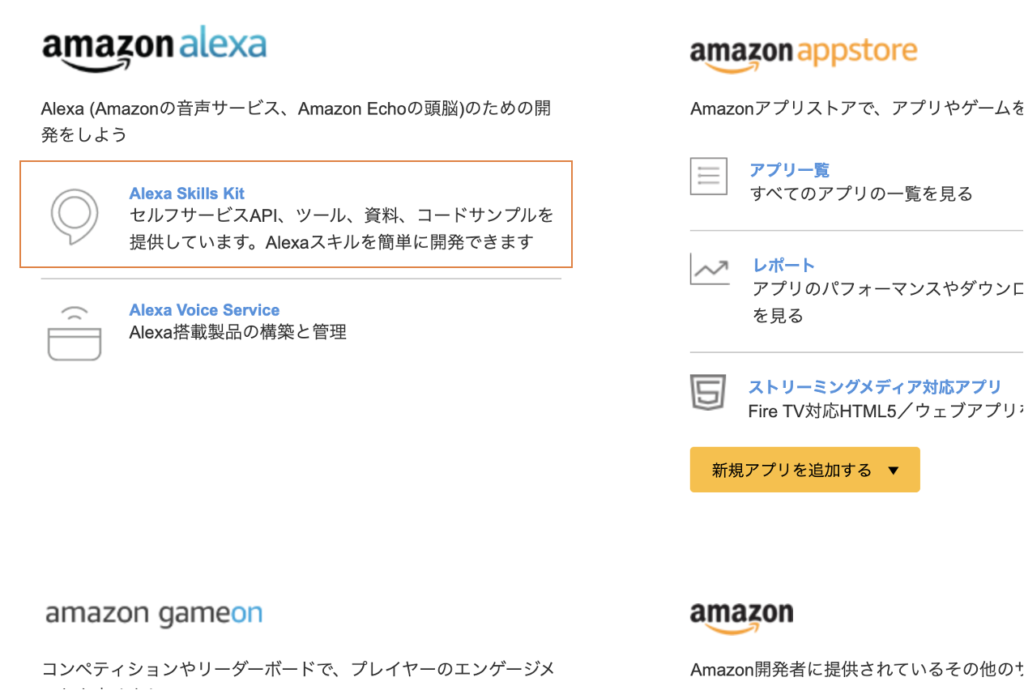
- Amazon DeveloperダッシュボードからAlexa Skill Kitを選択し、Alexa Developer Consoleに移動する

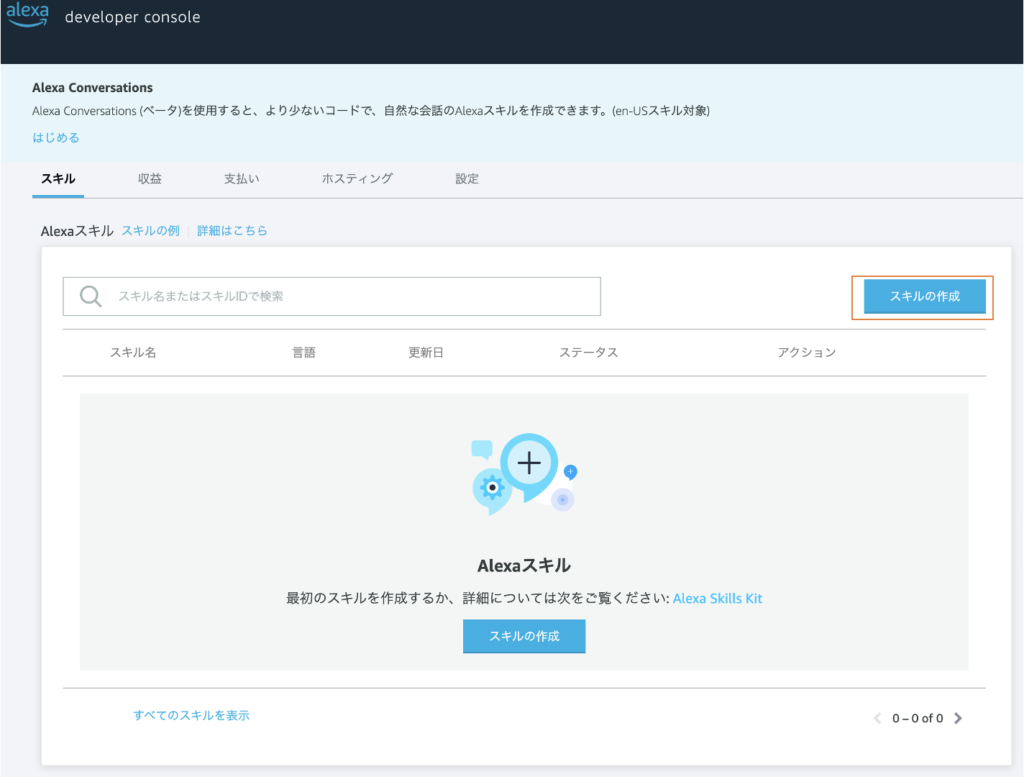
- Alexa Developer Consoleで「スキルの作成」を選択する

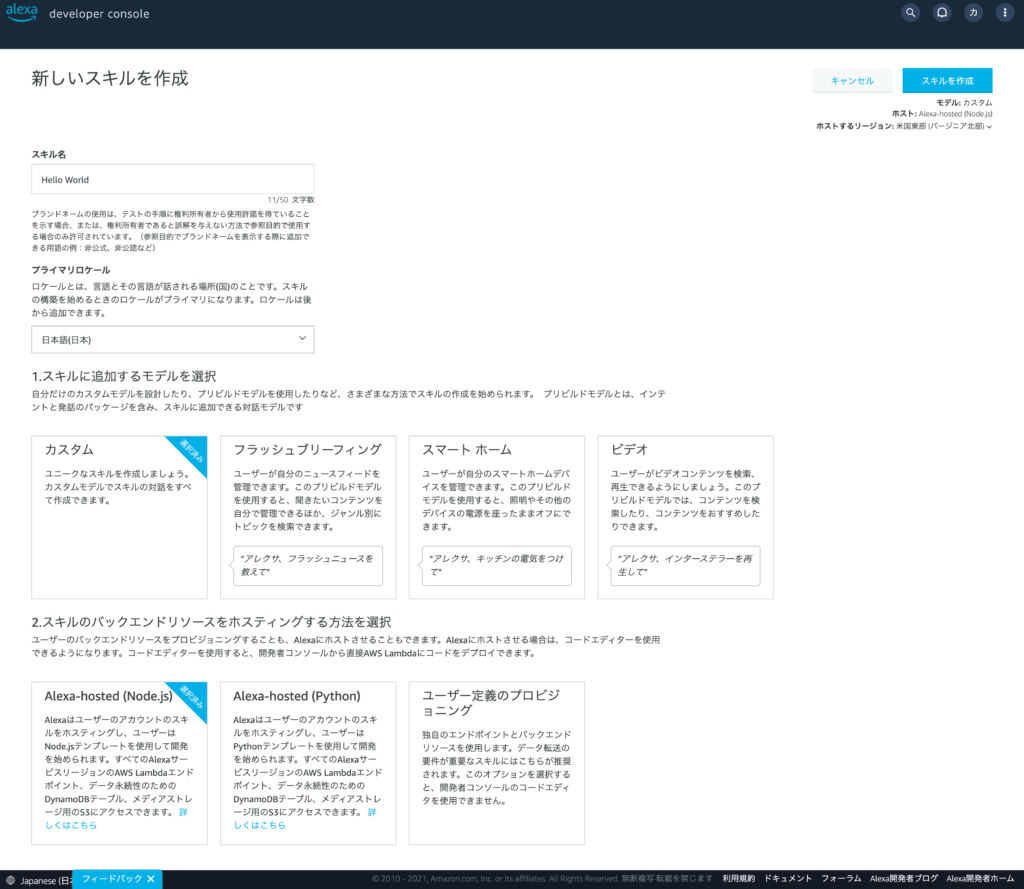
- 「新しいスキルを作成」画面でスキル名を入力し、ほかはデフォルトのままで次へ進む

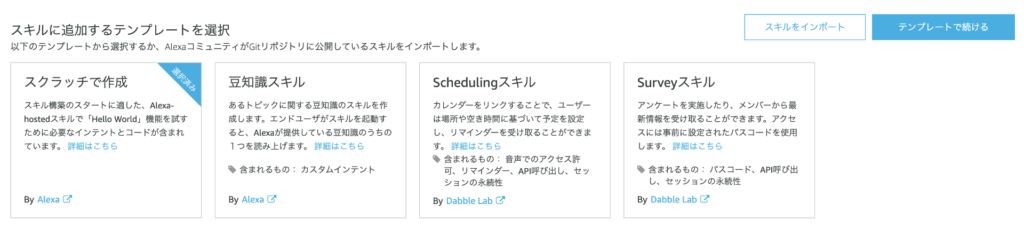
- 「スキルに追加するテンプレートを選択」の画面でデフォルトのまま「テンプレートで続ける」で次へ進む

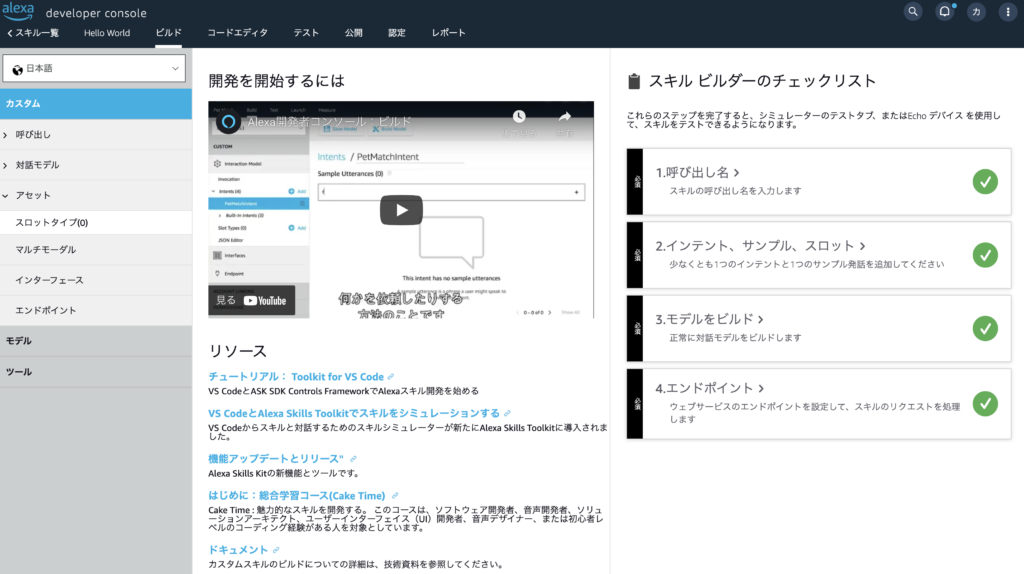
- ビルド画面へ遷移することを確認する

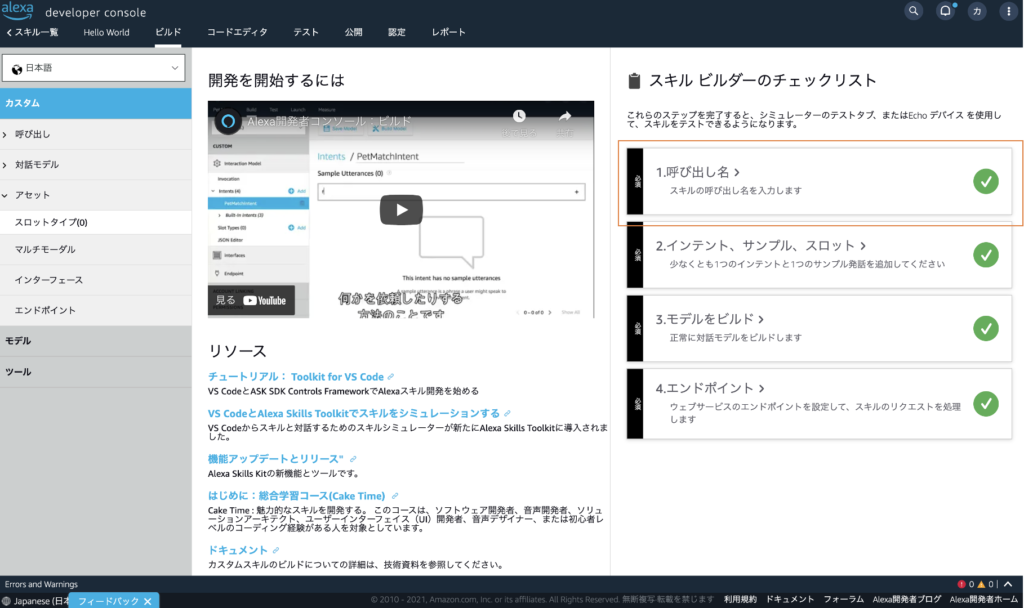
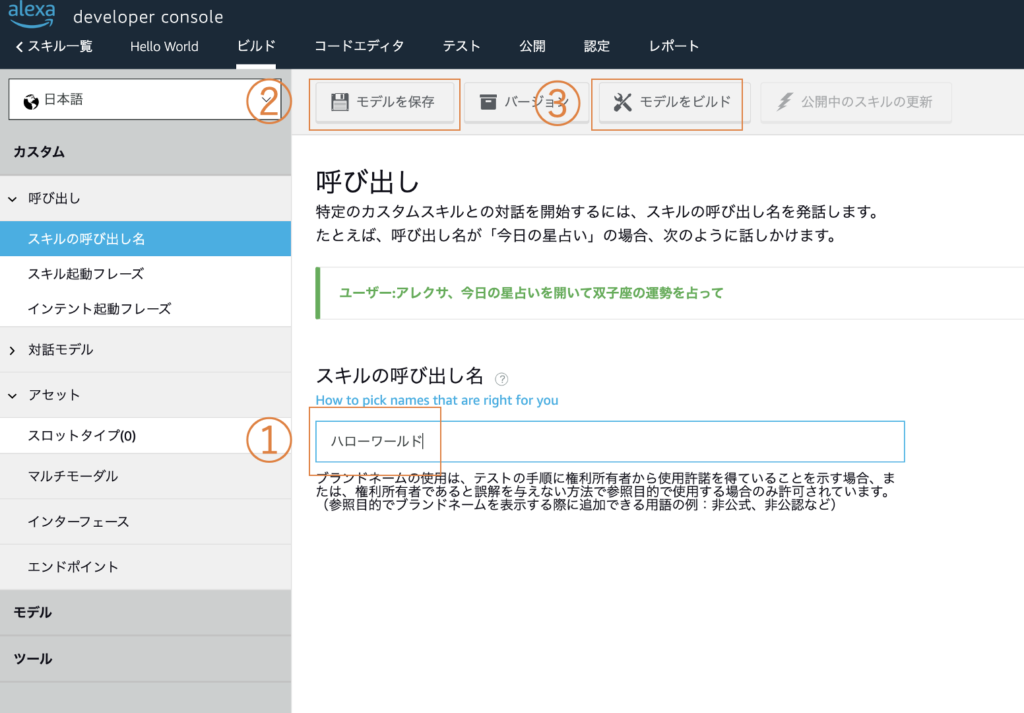
- 「スキルビルダーのチェックリスト」の「1.呼び出し名」から次のページに進み、呼び出し名をセットする


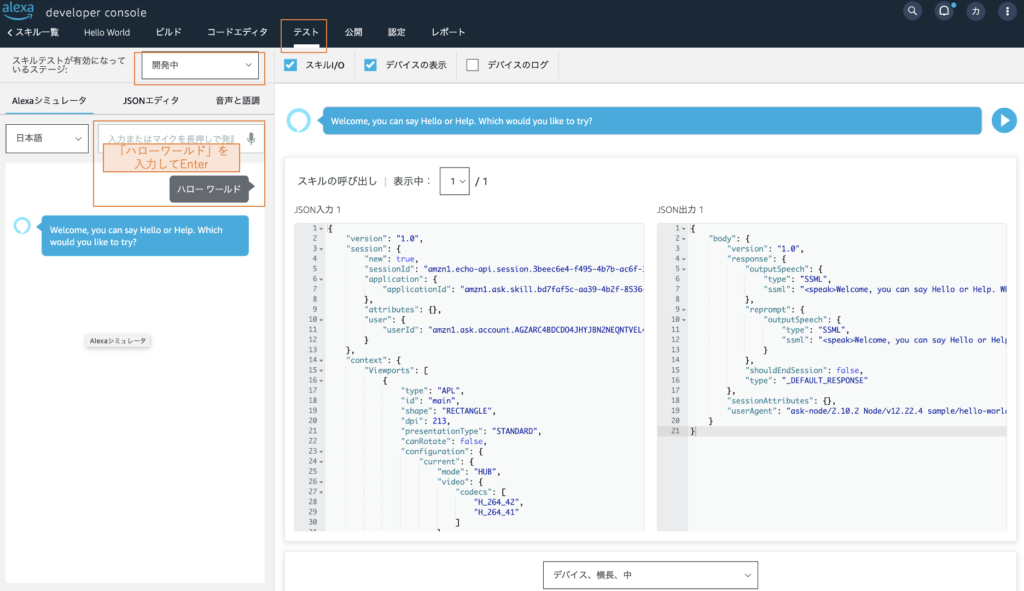
- 「テスト」タブからステージを「開発中」にし、「ハローワールド」を入力してEnterすると、Hello Worldスキルが呼び出される

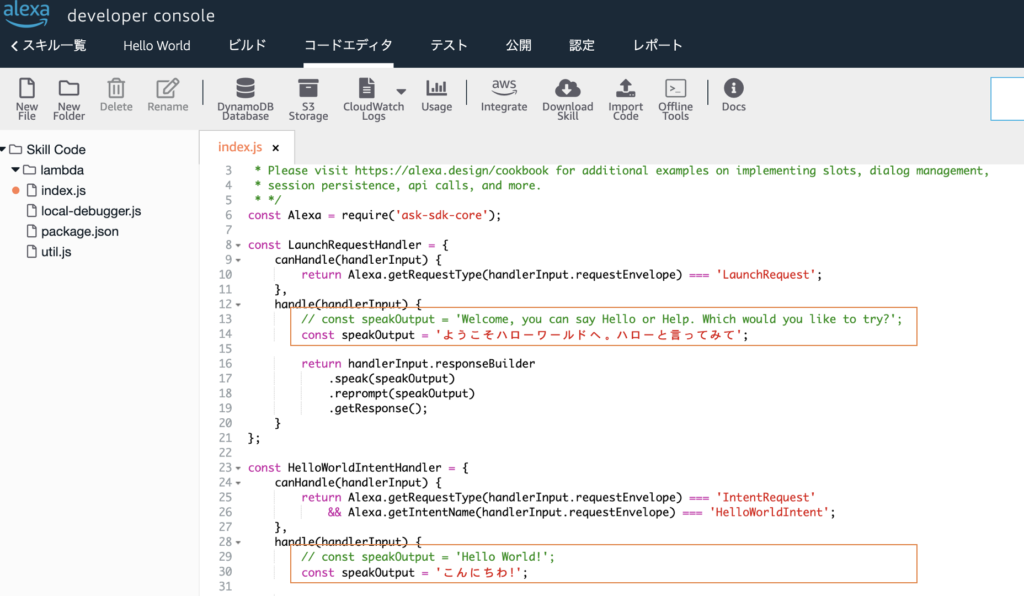
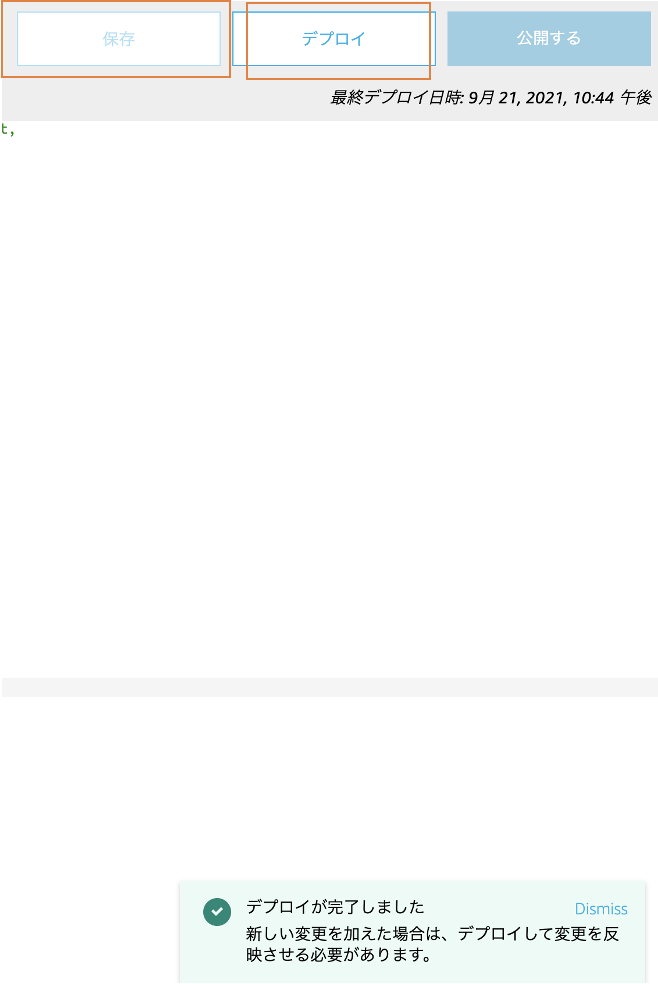
- コードエディタでちょっと変えてみる


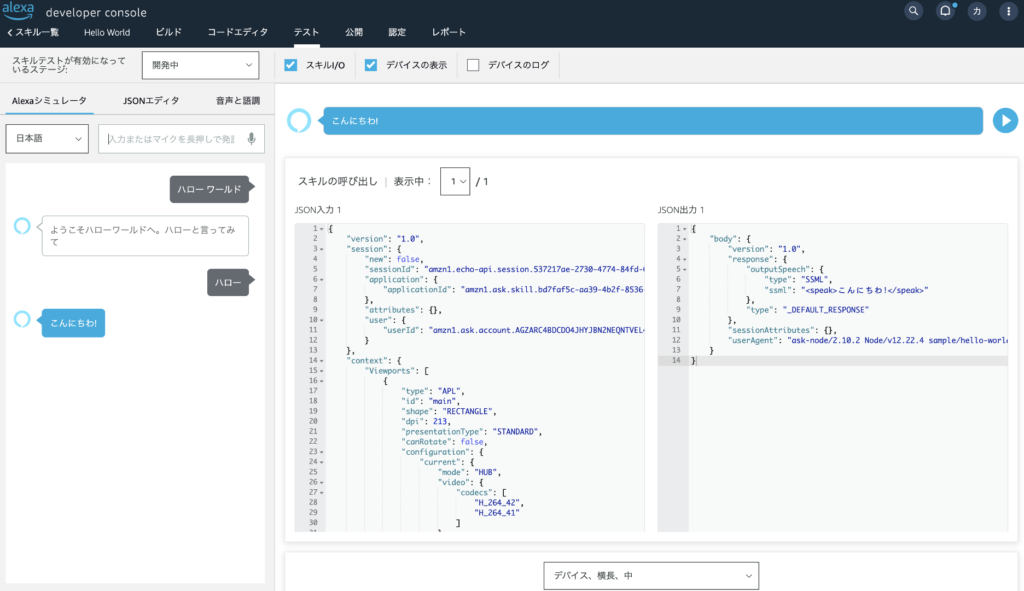
- もう一度テストしてみる

日本語に変わりました!
さいごに
web-iotチームはAlexa完全に理解した