本記事では、WordPressを利用して、投稿ページを作る方法について書きます。
Gutenbergで、テキストだけの状態から、画像を入れてレイアウトした状態まで、イチから作り上げていく様子をご紹介します。
テキストだけ

テキスト+画像+レイアウト

とりあえずテキストだけ
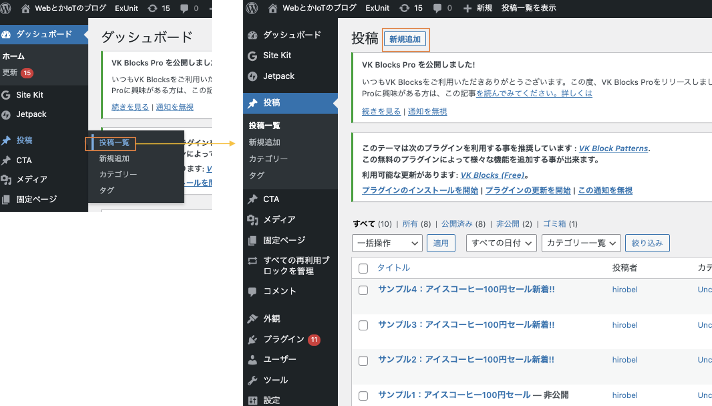
ダッシュボードから[投稿]-[投稿一覧]-[新規追加]と辿り、新規ページを作成します。

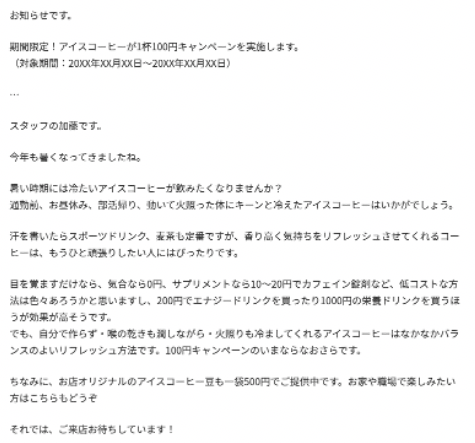
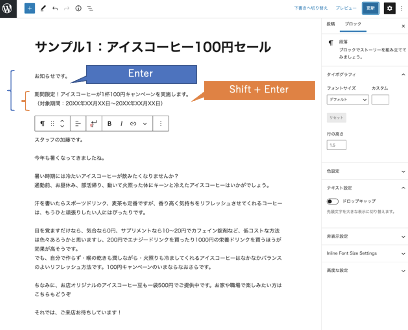
投稿に書きたい文章を入力していきます。
段落内で改行を行う際はShift + Enterを入力します。

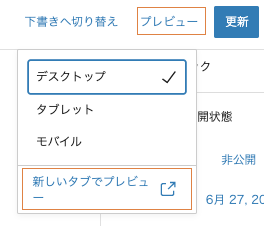
見栄えを確認するために、上部メニューから[プレビュー]-[新しいタブでプレビュー]を選択します


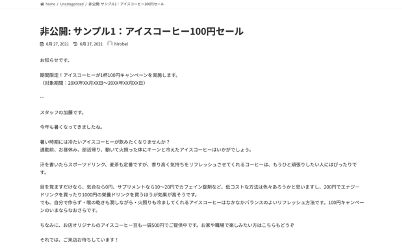
問題なければ、編集画面のタブに戻って上部メニューから[更新]を選択します。これで作成が完了しました。

見出しを入れてメリハリを付ける
先程の状態で、とりあえず必要な情報を入れることができました。
ただ、文章にメリハリがないので、ぱっと見で構造を掴むことができず、ちょっとストレスフルに感じる人がいるかも知れません。
見出しを入れて文章を区切るといいでしょう。
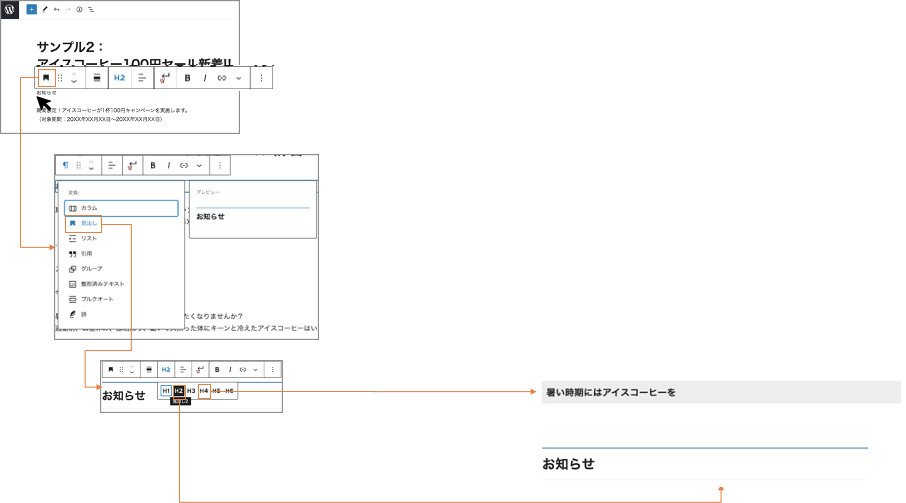
例えば、始めのサクションに「お知らせ」という見出しを入れる場合についてです。
「お知らせ」と入力し、入力箇所にポイントします。
それから[見出し]-[H2]と選択しH2(2段階目の見出し)の設定とします。

同様に見出しを作り、「アイスコーヒーの良コスパ」「お持ち帰り用の粉も売ってます」という区切りにしてみましょう。また、そちらはH4(4段階目の見出し)としましょう。

これで保存すれば、こんな見え方になります。

画像を入れて直感的な情報を追加する
ここまでで、読みやすい投稿を作ることができました。
しかし、テキストだらけなので単調なのと、テキストを読むまで雰囲気が伝わりにくいので、最後まで読みたい雰囲気にできないかもしれません。
そこで、画像を入れて直感的に情報の要点を伝えるのと、楽しげな雰囲気?になってもらいましょう。
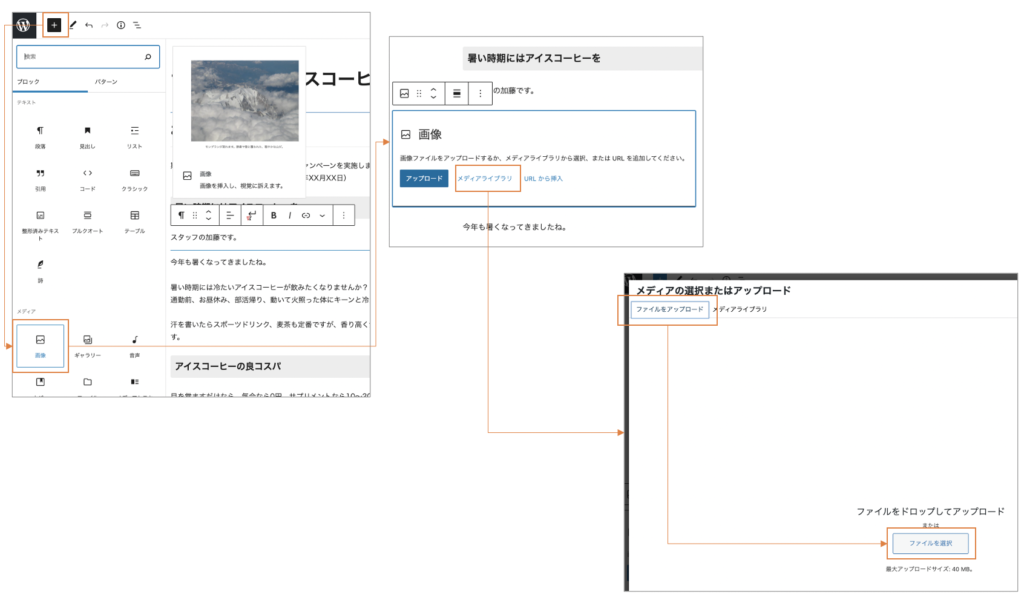
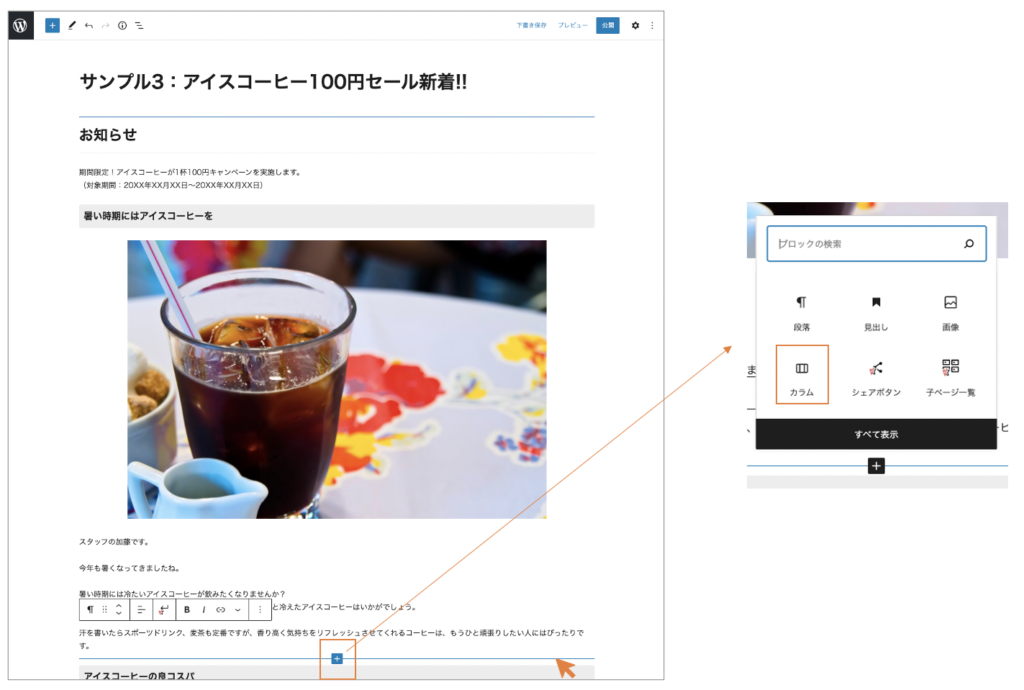
左上の+ボタンを押してドロワーを表示し、そこから[画像]-[メディアライブラリ]-[ファイルをアップロード]-[ファイルを選択]と辿り、画像のダイアログを出します。

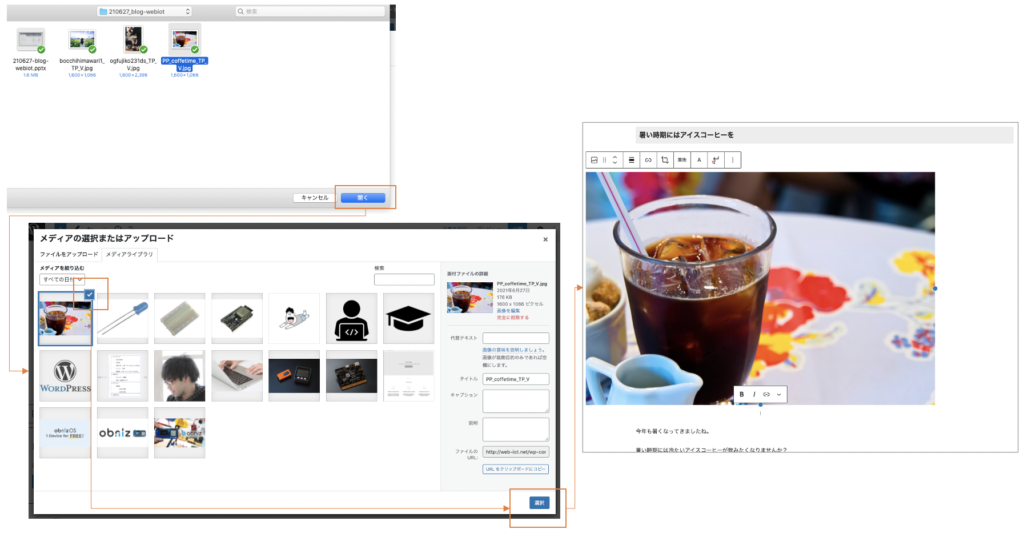
ダイアログで画像を選択して、「メディアの選択またはアップロード」の画面に遷移することを確認します。
挿入したい画像にチェックが入っていることを確認したら、続行を押します。
すると、投稿編集画面に画像が挿入されます。

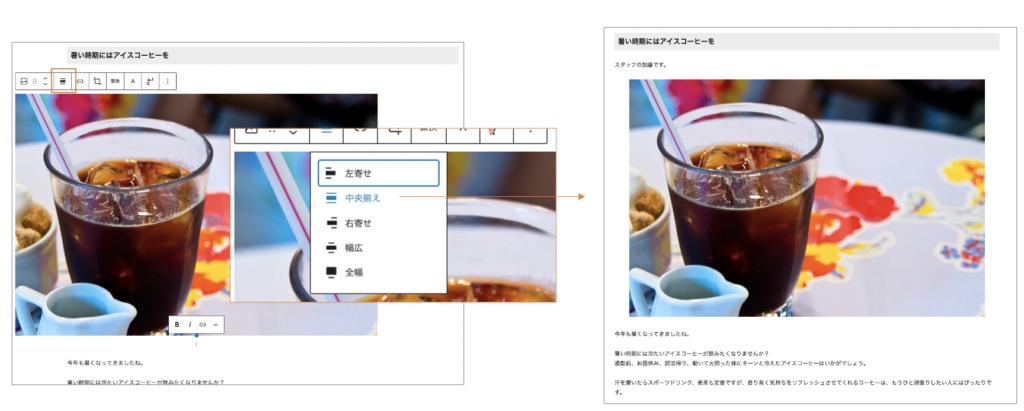
ただ、このままでは画像の配置が左によっていると思います。
そこで、配置メニューから中央揃えを選択します。
これで画面の中央に収まってくれます。

横がそろったら縦をそろえます。
ドラッグメニューを利用して、位置を調整します、

次に、レイアウトします。
画像を左・テキストを右に表示させるようにしていきます。
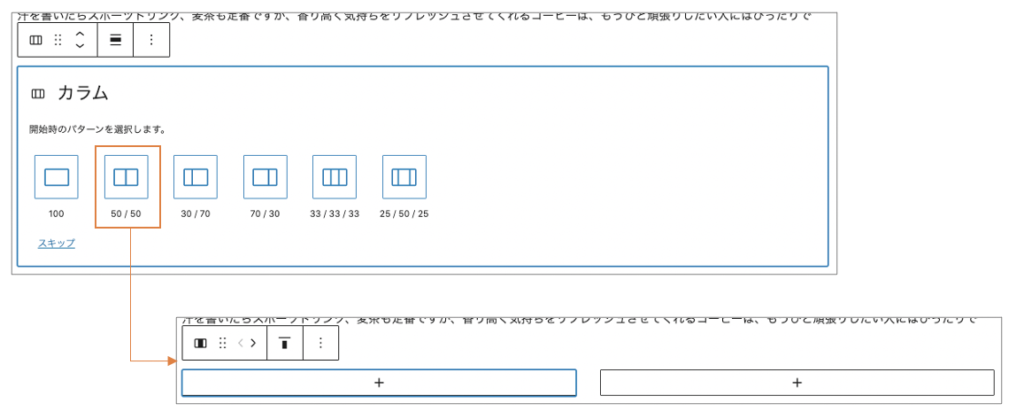
まずは、レイアウトしたい位置をポイントして、カラムブロックを配置します。
ブロックは50:50を選択します。


カラムブロックができたら、左・右のエリアにそれぞれ画像とテキストをドラッグして配置します。
以下の動画を参考にしてください。
同様に、他のエリアも整えていきます。これで画像とテキストがバランス良くレイアウトされたページになりました。

アイキャッチ画像を入れる
ここまでで、読みやすいページができました。
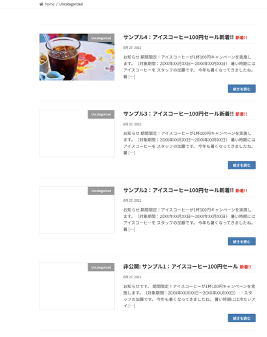
ただ、このままでは記事一覧などから見た時に、アイキャッチ画像がセットされていないので、そもそも記事を読んでくれないかもしれません。
例えばこんな見え方になります。

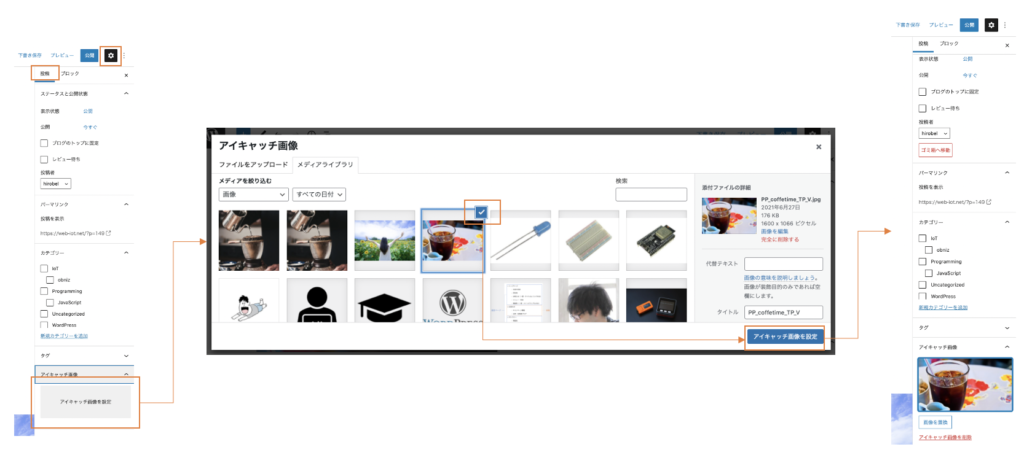
メニューの右上から歯車アイコンを選択し、[投稿]-[アイキャッチ画像]と辿り「アイキャッチ画像」ダイアログを開きます。
ダイアログで画像を選択してください。

これで、以下のように魅力的なアイキャッチ画像がセットされた状態になります。

さいごに
本記事では、gutenbergエディタを利用して投稿を作成する具体的な方法を紹介しました。
ただ、紹介した機能はほんの一部ですので、ぜひ他のオプションも試して自分がやりたいことをやりつくしてみてください。