本記事では、WordPressを利用して文章や画像などの「Webサイトの中身」を作る方法について書きます。
Webサイトは通常、たくさんのページで構成されます。
閲覧者が迷わずに目的のページにアクセスできるように、コンテンツを整理して、見やすくすることが重要です。
必要なページのリストアップ
まずはどんなページが必要かリストアップしていきます。
ここは以前の記事()も参考にしてください。
例えば、コーヒー屋さんを例とすると、こんな情報が欲しいと考えられます。
- お店の名前
- 所在地
- メニュー・料金
- お知らせ
- 雰囲気
その上で、お店への問合せもできるといいですね。
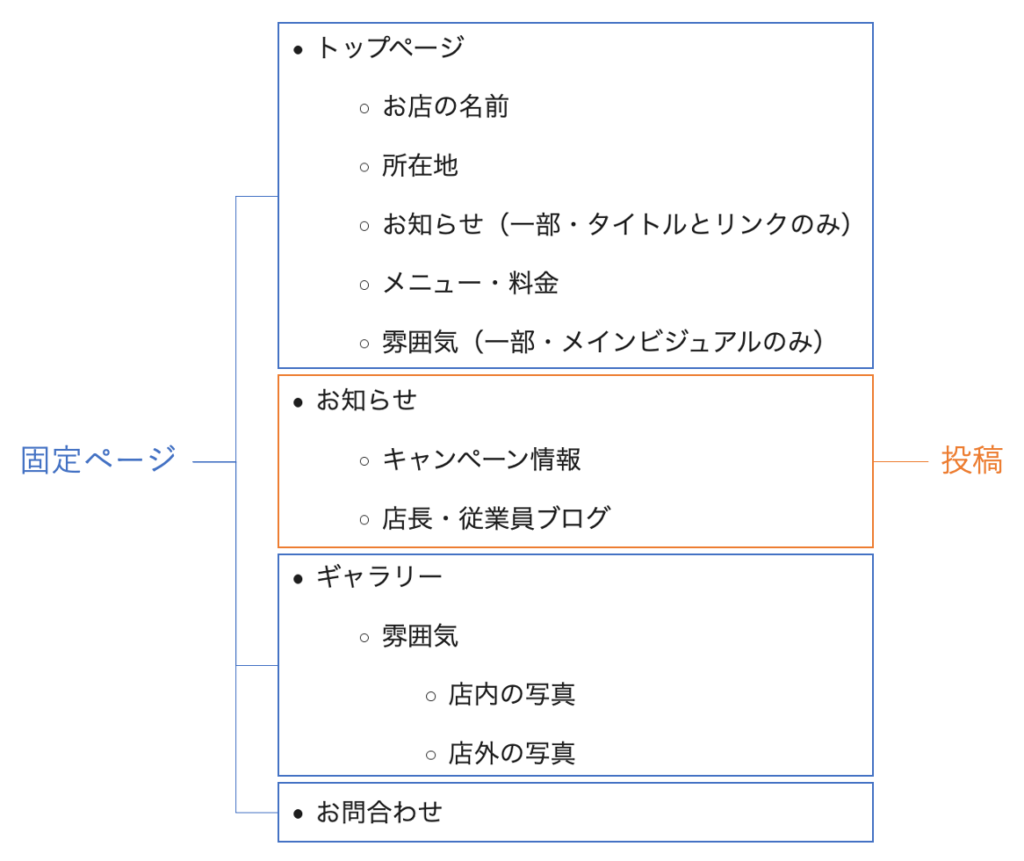
ページ単位に分けるとするとこんな形が考えられます
- トップページ
- お店の名前
- 所在地
- お知らせ(一部・タイトルとリンクのみ)
- メニュー・料金
- 雰囲気(一部・メインビジュアルのみ)
- お知らせ
- キャンペーン情報
- 店長・従業員ブログ
- ギャラリー
- 雰囲気
- 店内の写真
- 店外の写真
- 雰囲気
- お問合わせ
すぐに伝えたい情報はトップページにあると良いでしょうし、まとめてみなくてもいい情報は別ページにしても良いでしょうからギャラリーやお知らせは別ページに。ただし、お知らせはタイトルやお店の写真は1枚くらいはすぐ伝えたい、ということでトップページに。
みたいなコンセプトです。
投稿か固定ページか決める
余談:フレームワーク
WordPressはCMSです。
CMSはフレームワークです。
フレームワークは、制限の代わりにショートカットさせてくれるものです。
例えば、誰かに「来年もよろしくね」を紙で伝えたいとしたとき、はがきを使うと思います。
これを1から作るのは大変です。
まず、郵便局がないと大量に裁けないのではがきのフォーマットを考える必要があります。その上で、必要な分生産する必要があります。
受け取る側もちょっと大変です。バラバラなフォーマットで来ると、何の目的で送られたものか、とか大きさがバラバラだからどこにしまおうとか管理がしづらかったりします。
なので、はがきというフォーマットに沿ってみんなが作るのが最適解になります。
少なくとも、その体裁に沿っていれば、最小限の労力でみんな目的を果たせるでしょう。
ただ、デメリットもなくはないです。例えば以下です。
- 情報を書く場所が決まっている
- ゆえに同じような感じになるので目立たない
はがきもフレームワークだと思っています。
フレームワークは、一定の制限を課す代わりに処理をショートカットできるものと思っています。
で、WordPressですが、誰がどうつかっても「ブログになる」「悪くない」感じになります。
その代わりに「多少、めんどくさい」作りになっている面もあります。
一番の特徴が、WordPressのコンテンツは「投稿」か「固定ページ」かで作るという点です(他にも種類はありますがここでは割愛)
投稿と固定ページ
投稿は、ページが時系列で整理される機能です。
「クリスマスセール」とか「当日限定10%オフ」とか「お正月セール」とかで使うとよいでしょう。
新しい情報ほど前に、古い情報ほど後ろに掲載されます。
固定ページは、常に決まった位置で情報を掲載する機能です。
「トップページ」とか「ギャラリー」とか、あとは「メニュー詳細」とか作るとしたら固定ページがよいでしょう。
どちらで作るか
で、WordPressでコンテンツを作る場合、このどちらかしか選べません。どちらを使って作るか決めましょう。
コーヒー屋さんの例で言えば、お知らせが投稿、その他は固定ページとするのがよいでしょう。

how to
投稿の作り方は公式のドキュメントを参考にしてください
https://ja.wordpress.org/support/article/posts-screen/
固定ページの作り方も公式のドキュメントを参考にしてください
https://ja.wordpress.org/support/article/pages/